What are the different skills people use when reading words on a page or screen? Understanding this is vital if we want to design services that work for everyone.
You can design content that is more understandable and accessible by knowing:
- which reading skills people commonly use
- when and why people choose between those skills
We made reading skills part of the content design methodology on Project Wayfinder: the patient aggregator service (part of the NHS App).
I’ve been working on the project with a multidisciplinary team since spring of 2022. We delivered our first minimum viable product (MVP) in September 2022.
NHS patients can use the first MVP, accessed through app or desktop, to cancel and reschedule secondary care appointments.
This article is specifically about the reading skills people use when looking at words on a screen or page. I’ll write about literacy skills we use with audio content and assistive technology in a later article.
Three common reading skills
There are 3 common ways that people read:
- skimming
- scanning
- reading intensively
We often choose between them without noticing.
Our choice of reading style is usually based on:
- what we’re trying to accomplish by reading
- our experience
- how our minds and bodies work; for example, neurodiversity can influence our reading choices
People are diverse and resourceful.
We develop reading strategies to do what we need to do; survive, understand, share knowledge, build community and develop empathy.
When we read, we’re using complex, hard-earned skills. Whether we’re:
- scanning for useful words on an app while we wait take the train to work
- skimming the instructions on a form while we talk to our children
- or immersing ourselves in a book by reading intensively
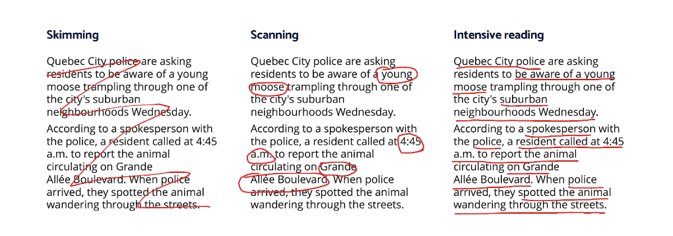
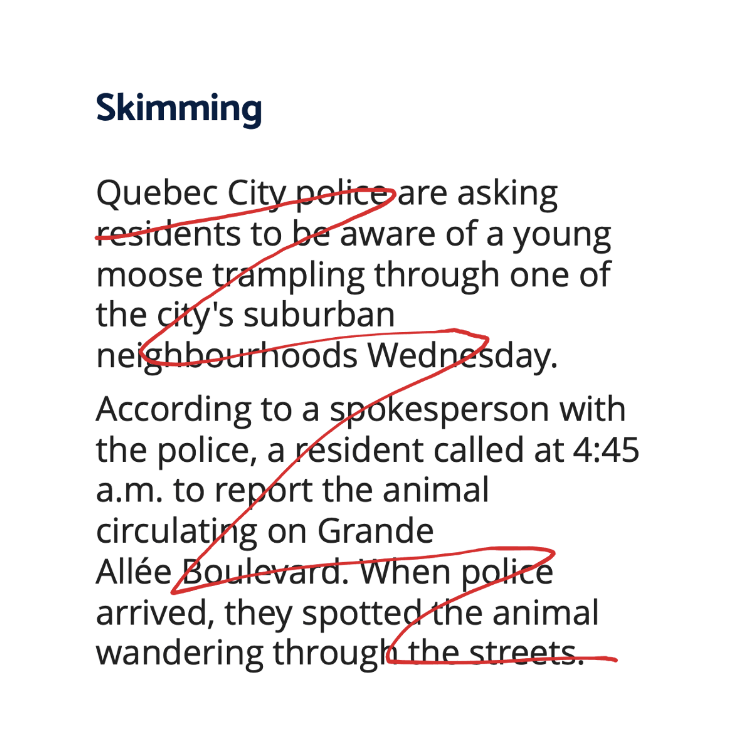
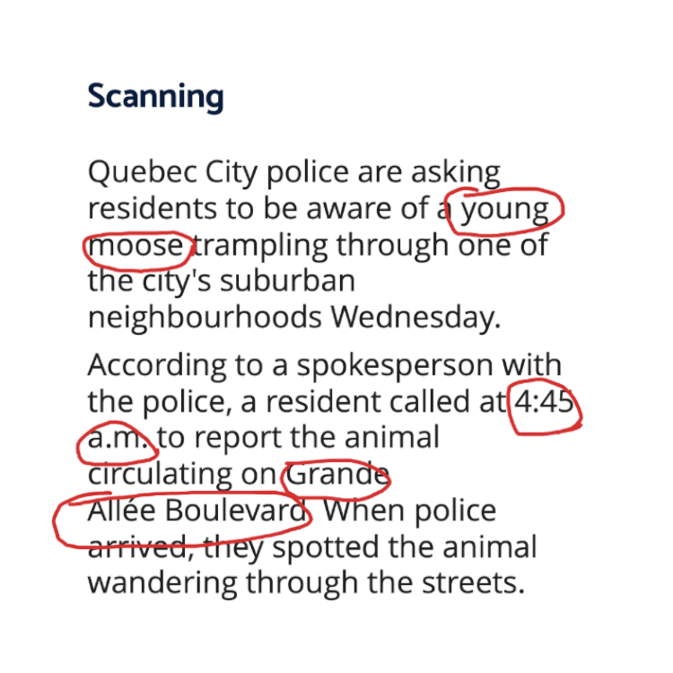
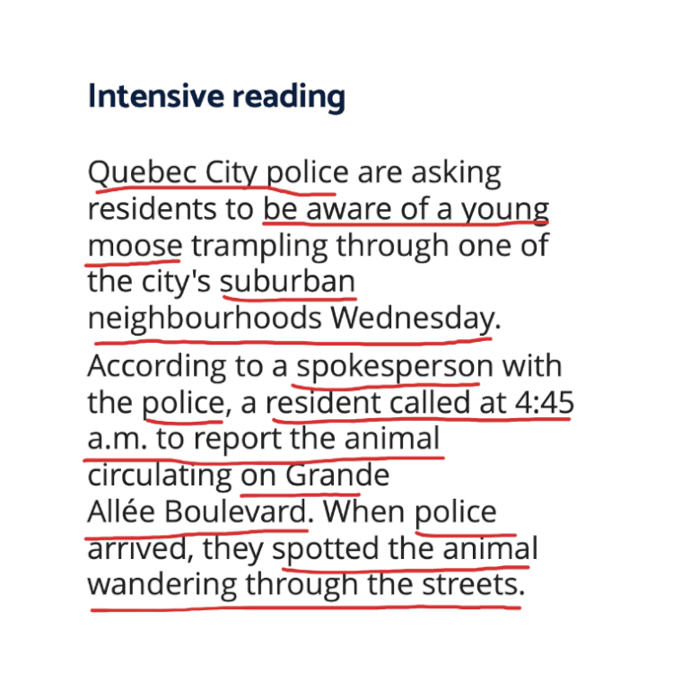
We’ll use an excerpt from the CBC article ‘A moose is on the loose in Quebec City, police warn' to show skimming, scanning and intensive reading.

We skim by moving our eyes rapidly across the words on a screen or page. I tend to skim in a zigzag pattern, from top left to lower right. You might skim a page differently.
We scan by hunting for useful words.
We read intensively by taking more time and reading more words, usually following the order in which they were written.
It’s very rare to read every word.
Examples of reading skills with job stories
Here are three job stories to show when we might choose each reading skill.
We skim to get the gist:
- When I’m reading the news…
- I want to understand a little more about a story that looks interesting on the surface…
- so I can decide whether to read in more detail.

We scan for specific information
- When a moose is on the loose in my town…
- I want to find out where and when it was spotted, and how aggressive it might be…
- so I know whether it’s safe to have a beer on the deck.

We read intensively for immersion or more detail
- When I’m interested in a news story…
- I want to have a beer and read it slowly on the deck….
- because I am living my best life.

Wayfinder is a transactional journey. People use it to achieve a specific task, like cancelling an appointment.
So, we design for scanners: people looking for useful words to help them complete the task at hand.
We also design for skimmers: people who want to understand the gist of what they see.
Use your knowledge of reading skills to design content
These are some ways we make content understandable for people who scan or skim:
- Decide what information people need at each stage of the journey, to complete the task safely and successfully.
- Start your design with useful words (or keywords). Choose words that would allow a person to understand each action, if they had no other language.
- Design your content around those useful words.
- Work with a product designer to design the right components and page layout for your content.
- Test, iterate, and repeat.
Some people choose to read intensively. That’s fine. We’ve seen from usability testing that people who read intensively understand the content just as well as people who scan or skim.
People made these comments in usability testing after we designed content for scanners and skimmers:
- “I don't really think it can be much simpler than it is.”
- “Can't get much easier than that.”
- “It's the minimum amount of words that you need to be informed and I like that.”
Understand your own reading skills and choices
You might recognise the skills of skimming, scanning and reading intensively from your own experience of learning a language in a classroom.
When I read in my French class, my teacher gives me three tasks.
The first is to get the gist (skimming).
The second is to find specific information (scanning).
The third is to gather more detailed information (intensive reading).
Notice how you read in different situations. It will become much easier to anticipate how people will read the content you design.
For example, notice the way your eyes move across a page when you:
- book a flight on an app
- read the news on your tablet or phone
- follow written instructions
- read a book for pleasure
- search for a specific email or WhatsApp message
- decide whether to click on an article or buy a book
Did you use a zigzag pattern? Did you start at the beginning and read line by line? Maybe you started at the end or middle.
Share your knowledge
Your design project will be more successful if you show stakeholders:
- what ‘reading’ means
- how people are likely to read the content you are designing
- why they are likely to make that choice of reading skill
- how your design choices make content more understandable for someone who
- uses the reading skills you’ve identified
Literacy, in its varying forms, is central to most cultures. And it carries deeply embedded beliefs about intelligence, skill, identity, and power.
In my experience, received wisdom about reading is usually wrong.
For example, the belief that skimming is a lesser form of reading.
In reality, skimming is a hard-earned reading skill and people will use it when it best serves them.
So are scanning and intensive reading.
Or, the belief that people don’t understand content because they’re reading too fast.
People will read at the pace that best suits them and their situation.
It’s our responsibility to design content that meets people’s needs - not the other way around.
And, the idea that reading means reading every word.
Even when immersed in a novel, we rarely read every word.
If you’re designing content on the basis that people will read every word, it simply will not work.
Instead, design based on what words are most useful to people who will use your design.



